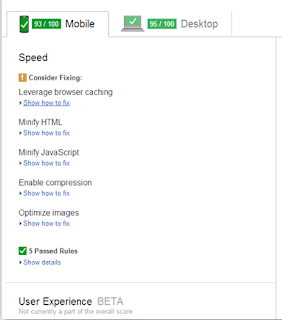
Kamu pasti pernah sesekali melakukan tes situs, dengan menggunakan https://developers.google.com/speed/pagespeed/insights/ apa yang kamu lihat? Saya yakin pasti kamu tidak memperdulikannya, karena dirasa bukan suatu yang penting. Tapi bila anda ingin menjadikan blog atau web anda Seo di mesin pencari, Ada masalah dengan kesehatan diWeb atau blogger kamu, maka perlu reaksi untuk memperbaikinya.
Jika anda sudah memakai template responsive, menarik dll. perlu untuk di tinjau kembali kode-kode script yang ada di dalam template kamu barangkali ada yang double yang akan menyebabkan jquery tidak bekerja dengan baik pada template blogger.
 |
| sebelum diperbaiki |
Sebelum diperbaiki Saya menemukan petunjuk untuk menggunakan atribut HTML async pada Jquery-nya. Sebelumnya Jquery saya simpan di edit HTML sebagai berikut:
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js' type='text/javascript'/>
 |
| Sesudah diperbaiki |
Sesudah diperbaiki saya mencoba menambahkan atribut HTML async menjadi seperti berikut:
<script async='async' src='https://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js' type='text/javascript'/>
Jika ada kesamaan antara kesalahan di situs kamu dengan yang saya post jangan ragu untuk memperbaikinya, dan perhatikan dengan benar antara script pertama dan kedua karena ada perbedaan.
Itulah Tips dari saya kali ini tentang Trik Mengatasi Render-Blocking Javascript dari Jquery semoga bermanfaat. Selamat mencoba dan terimakasih.
Itulah Tips dari saya kali ini tentang Trik Mengatasi Render-Blocking Javascript dari Jquery semoga bermanfaat. Selamat mencoba dan terimakasih.
8/31/2016
Tags :
javascript
Subscribe by Email
Follow Updates Articles from This Blog via Email
No Comments